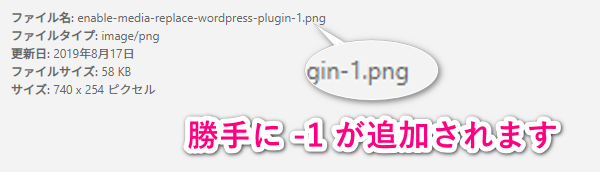
WordPressで過去にアップロードした画像を別の画像に差し替えたい場合、同じファイル名でアップロードしても置き換えることはできません。ファイル名の最後に「-1」という連番の数字が足されて、別ファイルとして扱われてしまいます。

ファイル名がリネームされてしまうので、当然ながら既にある記事の画像が差し替わることもありません。
新たにアップロードしたファイルを表示したい場合、既存の画像ファイルを削除して同名のファイルをアップし直すか、記事中の画像リンクを新しい画像ファイルのリンクに変更する必要があります。なんとも非効率な方法ですね。
そこで今回は、ファイル名をそのままに(リネームしないで)プラグインを使って画像を置き換える方法をご紹介したいと思います。無駄なことをする時間を節約して、記事を書く時間に充てましょう。
WordPressプラグインの Enable Media Replace
URLを変えずに画像ファイルを置き換える方法ですが、無料で利用できる "Enbale Media Replace" というプラグインを利用します。
それほど難しい内容ではありませんが一部が英語のままなので、プラグインのインストールから用意されているオプションの活用までを説明していきます。
プラグインのインストール
まずは "Enable Media Replace" というプラグインをインストールしてください。
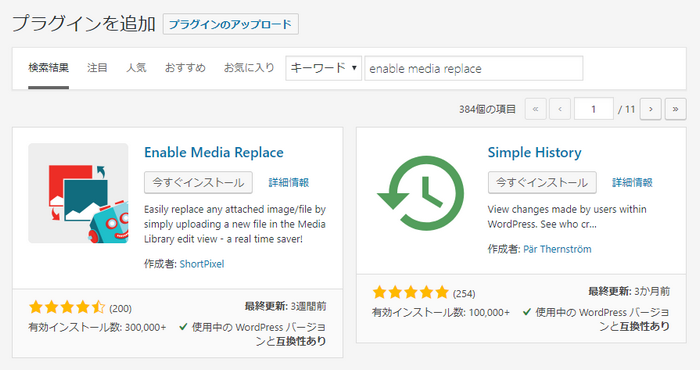
ワードプレス管理画面の「プラグイン > 新規追加」で "Enable Media Replace" を検索するか、下記の WordPress.org から zipファイルをダウンロード&アップロードでインストールしましょう。
Enable Media Replace - WordPress.org
基本的には「プラグインを追加」を使って、ワードプレス管理画面だけで完結させるのが一番楽で良いと思います。

"Enable Media Replace" は有効インストール数も 30万を超えていて、比較的頻繁に更新もされている評価の高いプラグインであることも確認できますね。
Enable Media Replace の特徴
インストールと話は前後しますが、WordPress.org に書かれている "Enable Media Replace" の説明文を簡単に紹介しておきます。
WordPress メディアライブラリ内の画像やアップロードされたファイルを更新するたびに、ファイルを最初に削除してから、まったく同じ名前でアップロードする必要があるのは面倒で複雑です。
でももう大丈夫 !
これで、メディアの「編集」ビューからアップロードされたファイルを置き換えることができます。メディアの置き換えは、次の2つの方法のいずれかで行うことができます。
上記は日本語で書かれていますが、肝心な「次の2つの方法」が英語のままなので意訳したものを載せておきます。
- 単純にファイルを置き換えます。このオプションは置き換えたい同じ種類のファイルをアップロードするだけです。ファイルの名前に関わらず、アップロードしたファイルは置き換えるファイルと同じ名前になります。
- 新しいファイル名でアップロードして、全てのリンクを新しいファイル名に置き換えます。このオプションにチェックを入れると、既存のファイルを新しいファイルに差し替えるため、既存のファイルへのリンクは全て新しいファイルへのリンクに書き換えられます。
要するに、同じ名前の新しい画像ファイルに置き換えるパターンと、新しいファイルを別名でアップロードして画像リンクを新しいファイルに書き換えられるパターン(古いファイルも残す)という2つの方法があるということですね。
どちらがいいかは、自サイトにとってリプレースする画像が重要か否かによると思います。
毎月更新する記事がある場合は記事URLを変えずに更新をして、古い記事は別URL(アーカイブ)にしたほうがSEO的にはいいという話と同じだと考えています。SEOを考えるうえでは画像検索も捨てたものではないので、個人的には「画像のURLは常に一定にする」ほうが良い気がします。
Enable Media Replaceの使い方
それでは Enable Media Replace の利用に話を戻しましょう。
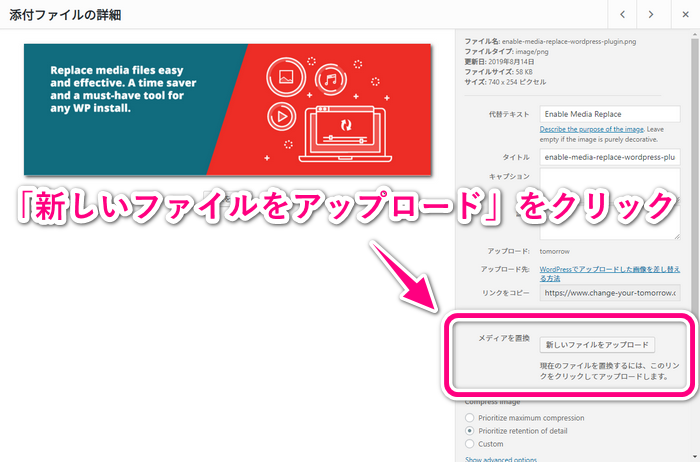
使い方は非常に単純で、WordPressの「メディア > ライブラリ」から置き換えたい画像を選択して、そこで表示されるモーダルウィンドウにある「新しいファイルをアップロード」をクリックします。

これでプラグインの画面に遷移するので、あとは下記の手順で希望するようにファイルを置き換えるだけです。
- ファイルをアップロード
- 置き換えのオプションを選択
- ファイル更新日の扱いを選択
まだオプションの説明文が翻訳されていない部分もあるようなので、それぞれのステップについて説明していきます。
ファイルをアップロード
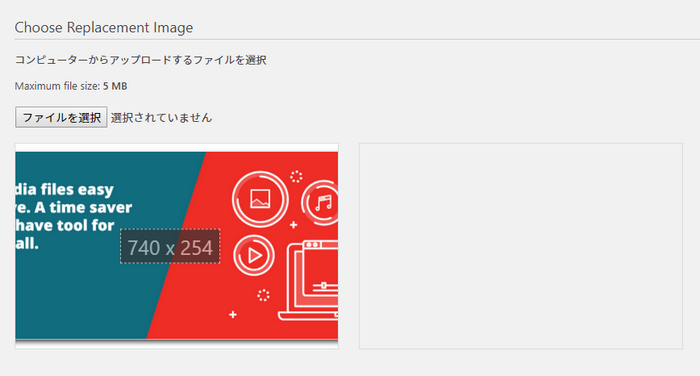
置き換えられる画像が表示されているので、ここに「ファイルを選択」ボタンから置き換えたい画像をアップロードします。

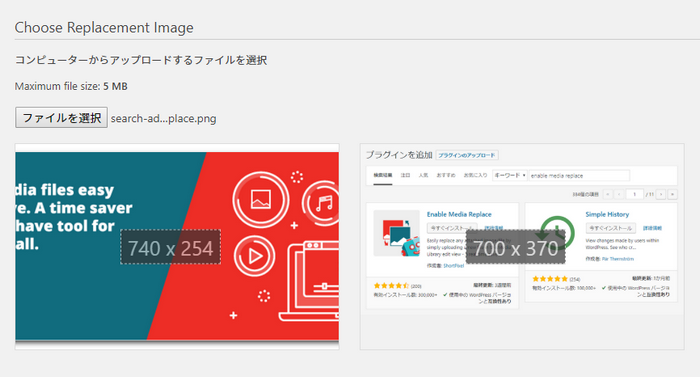
置き換える画像を選択すると元画像の右にプレビューが表示されます。下の画像は全く違う画像に差し替えようとしたときの例です。

中央に画像サイズも表示されているのは親切な設計ですね。
置き換えのオプションを選択
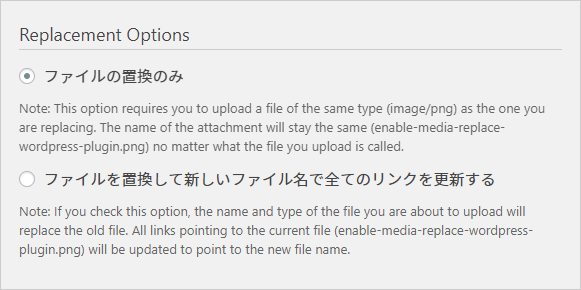
次は、画像の選択部分の下にある "Replace Options" と書かれているオプションの選択で、「ファイルの置換のみ」と「ファイルを置換して新しいファイル名で全てのリンクを更新する」の2つが用意されています。

英語で書かれている説明文は下記のとおりです。
- 「ファイルの置換のみ」… このオプションでは置き換えるファイルと同じ種類(pngなどの画像ファイル)をアップロードしてください。アップロードするファイル名に関わらず、アップロードされたファイル名は置き換えられるファイルと同じになります。
- 「ファイルを置換して新しいファイル名で全てのリンクを更新する」… このオプションではファイル名とファイルの種類が古いファイルから置き換えられます。投稿された記事にある全てのリンクも新しくアップロードされるファイルに変更されます。
使い分けとしては画像ファイルの単純更新なら「ファイルの置換のみ」を選んで、画像ファイルを動画などの別メディアにする場合は「ファイルを置換して新しいファイル名で全てのリンクを更新する」を選択するイメージでしょう。
ファイル更新日の扱いを選択
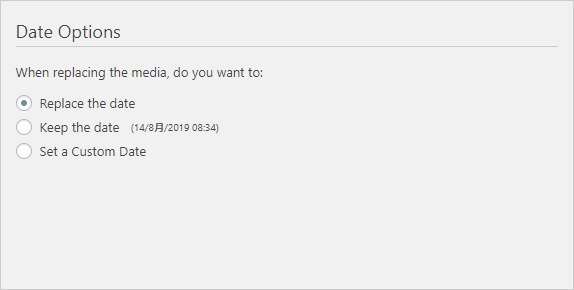
最後のオプションはファイル更新日時の扱いです。

選択肢は下記の3つですが、どれにしても良く悪くもファイル名を変更するかのオプションに比べたら大した影響はないでしょう。
- アップロードするファイルの更新日時にする
- 元ファイルの更新日時のままにする
- 自由に設定足した更新日時にする
そもそもファイルの更新日時(タイムスタンプ)は簡単に操作できるもので、それほど意味があるものではないと思います。
ここまで説明してきたステップを完了させたら、あとは画面最下部にある「アップロード」ボタンを押して完了です。
画像が置き換わっていない場合
Enable Media Replace で画像を置換したはずなのに、実際のページで反映されていないように見える人は、ブラウザまたはサーバーのキャッシュをクリアしてください。
ブラウザのキャッシュが残っている場合
ブラウザのキャッシュが残っている場合は、「スーパーリロード( Ctrl + F5 )」または「プライベートモード(シークレットモード)」でキャッシュのない状態でページを読み込んでください。
「 Ctrl + F5 」によるスーパーリロード(更新)のやり方は各ブラウザ共通です。
プライベートモードのやり方はブラウザによって異なるので、メジャーなブラウザの切り替え方を参考までに載せておきます。
- Google Chrome … Ctrl + Shift + N
- Edge … Ctrl + Shift + P
- Firefox … Ctrl + Shift + P
- Internet Explorer … Ctrl + Shift + P
このプライベートブラウジングでも画像が変わっていない場合、ブラウザのキャッシュではなくサーバー側のキャッシュが効いている可能性があります。
サーバー側のキャッシュが残っている場合
サーバーのキャッシュが効いていると思われる場合、これは自分でキャッシュを有効にした心当たりがあると思うのでキャッシュをクリアしましょう。
"WP Fastest Cache" や "LiteSpeed Cash" などのキャッシュ系プラグインを入れている場合、これらが頑張ってくれている可能性があります。全てのキャッシュをクリアする必要はないですが、該当する画像にリンクしているページのキャッシュをクリアして再確認してみてください。
WP Fastest Cache - WordPress.org
LiteSpeed Cache - WordPress.org
これでも改善しない場合、Enable Media Replace でうまくファイルをリプレースできていない可能性があります。最初からやり直してください。
画像はSEO対策としても重要な要素です
最後に、画像の差し替えはコンテンツの質を上げるために行うと思いますが、サイト運営に置いてはサイトにおける画像ファイルのハンドリングのほうが非常に重要です。
画像(バイナリ)はテキスト(アスキー)のようなデータよりもファイルサイズが大きいため、Google が検索順位の決定要素の一つに使っている「ページの読込速度(ページスピード)」に影響を与えてしまいます。
品質に影響を与えない範囲で可能な限りサイズを小さくしたり、ファーストビューで見えない部分の画像は読み込みを遅延させるなど、Google も推奨する方法で画像は上手に扱うようにしてください。
-

WPプラグインのEWWW Image Optimizerで画像を最適化する方法
続きを見る