この記事は、下記に該当するような人に向けの記事となっています。
- WordPressを使ってサイト運営している人
- 自分のサイトの表示速度が遅いと感じている人
- 画像の最適化・圧縮とは??という人
- ちゃんと最適化できているか不安な人
画像最適化を突き詰めるような話ではなく、WordPressのプラグインを使った初歩的な画像最適化の話です。
ページスピードはGoogleのランキング決定要素の一つ
早くも「昔、そんな話もあったね」のレベルですが、2018年7月にGoogleがモバイル端末向けにもSpeed Upadate(スピードアップデート)をロールアウトしました。
これにより、スマートフォンからの検索結果に「ページの読込速度」が検索結果(SERP, Search Engine Result Page)のランキング要素として追加されています。
読み込み速度はこれまでもランキング シグナルとして使用されていましたが、それはデスクトップ検索を対象としていました。 そこで 2018 年 7 月よりページの読み込み速度をモバイル検索のランキング要素として使用することを本日みなさんにお伝えしたいと思います。
ページの読み込み速度をモバイル検索のランキング要素に使用します - Google ウェブマスター向け公式ブログ
5Gも目前と迫る中で、まだ3G回線も残る世界基準として、一般的に帯域が細いモバイルでGoogleはページスピードを重視しています。Google自ら世界を作ろうとしているAMP(Accelerated Mobile Pages)は最たる例ですね。
ということで、SEO施策の一つとして「ページスピード」は非常に重要な位置付けなので、今回はページの容量の大部分を占めがちな「画像」を最適化(圧縮)してページ表示速度を改善していきましょう。
WordPressのプラグインを使って画像最適化
まず、WordPressでサイト運営をしている人で、「画像の最適化・圧縮」を意識していなかった人は危機感を持ってください。
ただ、それだけ改善余地があるということなので、ページスピードのSEO施策に行き詰っている人から見ると羨ましい環境でもあります。一番分かりやすい画像圧縮で未着手ならば、恐らく他にも見落としている施策候補(伸びしろ)が山ほどあると思います。
「このプラグインをインストール・有効化したから問題ないはず」という人も、本当に問題がないかを確認するようにしてください。特に、プラグインをインストールする前からあった画像は要チェックです。
EWWW Image Optimizer のインストール・有効化
WPの画像最適化のプラグインは色々とありますが、利用者数の観点から EWWW Image Optimizer がデファクトスタンダードのような状態です。

とりあえず、これをインストールしておけば間違いないでしょう。解説しているサイトも世界中に山ほどあります。
EWWW Image Optimizer - WordPress.org
上記のリンクでZIPファイルをダウンロードしてインストールもできますが、WP管理画面でプラグインを検索して新規追加するほうが簡単ですね。
利用しているレンタルサーバーによっては ImageMagick Engine のようなプラグインがインストールされていたりする人もいると思いますが、これは無効化・削除してしまって問題ありません。EWWW Image Optimizerだけ十分です。
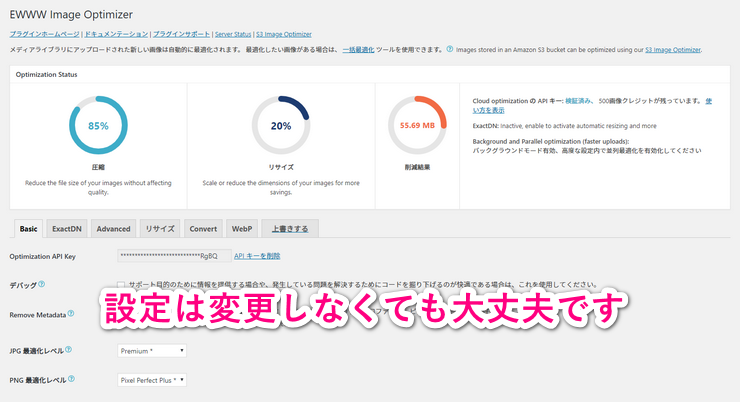
EWWW Image Optimizerの設定は不要
プラグインをインストールして有効化した後、EWWW Image Optimizerの設定は初期設定のままで特に問題ありません。

一通り確認して気になる箇所は変更しても良いと思いますが、次世代画像フォーマットと呼ばれる「WebP(ウェッピー)」の適用には注意が必要です。気軽にチェックしないようにしましょう。
後で出てくるGoogleのPageSpeed Insightsで JPEG2000・JPGE XRと共に使用を推奨されますが、WebPはAppleのSafariでは非対応の画像フォーマットです(表示されません)。SafariとSafari以外のブラウザで画像を出し分ける必要が出てきます(これもワンタッチなので簡単です)。
EWWW Image Optimizerの有効化後、これからアップロードされる画像は全て自動的に最適化されます。
しかし、過去にアップロードした画像は自動的には最適化されないので、手動で最適化する必要があります。忘れずに対応しておきましょう。
アップロード済のメディアを「一括最適化」しましょう
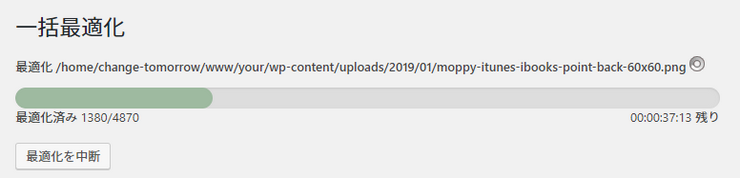
ということで、EWWW Image Optimizerの有効化後、次の「一括最適化(Bulk Optimization)」を忘れずに行っておきましょう。
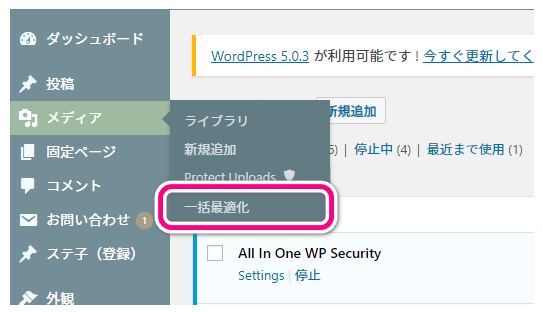
WP管理画面の左メニューで、「メディア」>「一括最適化」と進んで実行します。

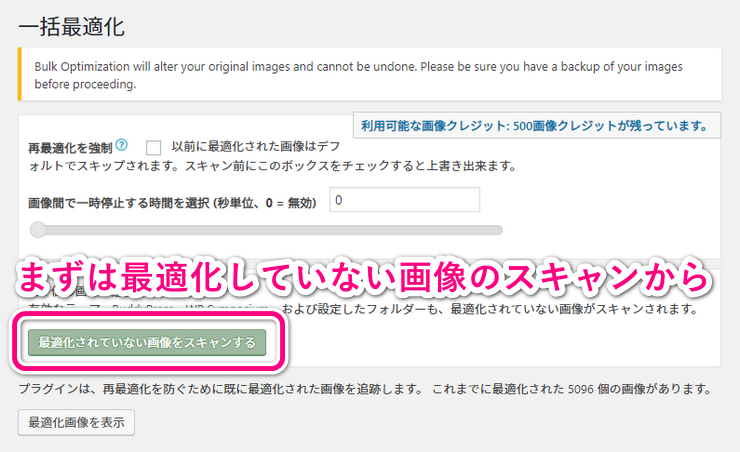
一括最適化の画面上部に表示される注意文にあるとおり、一括最適化すると画像は全て最適化後の画像に置き換えられます(上書きされます)。
Bulk Optimization will alter your original images and cannot be undone. Please be sure you have a backup of your images before proceeding.
一括最適化はオリジナルの画像を上書きし、それをやり直すはできません。実行前に画像をバックアップするようにしてください。
あとは最適化されていない画像をスキャンして、それらのファイルを最適化するだけです。

スキャンすると5,000ファイルくらい最適化されていない画像として出てきますが、同時に出てくるFAQの回答にもあるとおり問題ありません。WPはアップロードされたメディアを事前に色々なサイズに変換しているため、アップロードしたと思っているファイル数以上にバリエーションが存在するのが理由です。
初めて全てのファイルを最適化するときは時間がかかります。気長に待ちましょう。中断・再開もできます。


これでEWWW Image Optimizerの導入は完了です。
最後にきちんと最適化されていることを確認すれば、あとは導入していることすら意識しなくても問題ありません。
一括最適化できているかをPageSpeed Insightsで確認
それでは、最後に画像の最適化が問題なく行われているかを確認しましょう。
最適化でページサイズが小さくなって、ユーザー体験が向上することが最終的な目的ではありますが、サイト運営する身としてはGoogleが考える画像の最適化(SEO対策)になっているかのほうが重要ですね。
確認にはGoogleが用意している PageSpeed Insights(ページスピード・インサイト)を使用します。
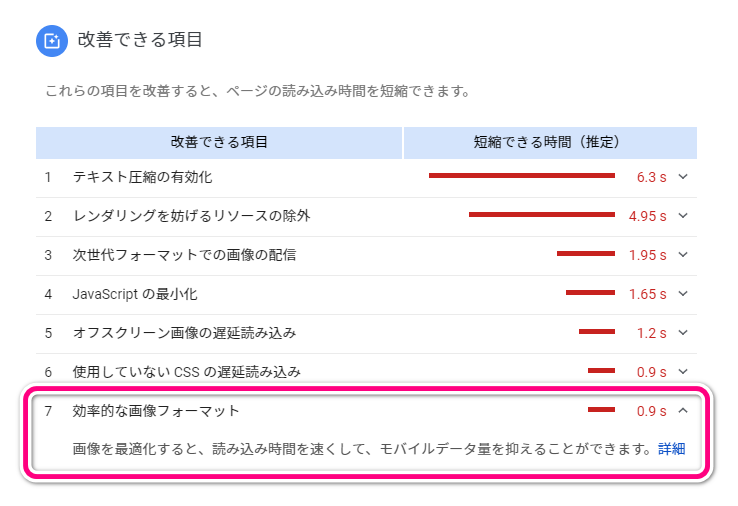
監査したい自分のサイトのURLを入力して、その結果で「効率的な画像フォーマット」が一番下の「合格した監査」にあることを確認してください。
「改善できる項目」にある場合、適切に最適化されていないということになります。

Googleが提案する「画像を最適化すると、読み込み時間を速くして、モバイルデータ量を抑えることができます。」はEWWW Image Optimizerで解消できる内容です。
ここで問題がなければ、分かりやすくページの読込速度を上げる「画像の最適化」は完了です。PageSpeed Insights で残っている「改善できる項目」にある他の内容に着手しましょう。
同じ画像系の話として、PageSpeed Insightsで指摘のあった「画像の遅延読み込み」を有料プラグインで対策してみました。このサイトで使っているWordPressテーマの AFFINGER5 の専用プラグインです。
他にも、EWWW Image OptimizerでWebP形式に変換できることを利用して、Webブラウザの種類によってJPG・PNGとWebPの画像フォーマットを出し分ける方法などもあります。
これについても、次のステップとして方法を記事にしたいと思います。